travel-tracker
Travel Tracker - Voyager
Mod2 2108 Final Solo Project
Table of Contents
- Abstract
- Technologies
- Artists
- Installation
- Illustrations
- Wins
- Challenges
- Future Additions
- Specs
- Author
Abstract
Travel Tracker is an application that allows users to track their travels (past, present, and future). It also gives the user the ability to request a new trip for a travel agent to either approve or deny. A user will arrive on a login page, upon logging in they will be taken to their travel dashboard. This dashboard will show them how much money they have spent in the past year, their past approved trips, upcoming approved trips, and pending trips (trips that have not yet been approved by an agent). If the user is on a trip during the time of login, the current trip will be shown on the dashboard as well.
Let the adventures begin!
Deployed Site
Technologies
- HTML
- CSS
- SCSS/SASS
- JavaScript
- Mocha/Chai
- Webpack
- Node.js
- Day.js
- fetch API (GET & POST)
- ESLint
Artists
- Travel by Vectplus from the Noun Project (Globe Travel Icon)
Installation
To navigate the website live, a server download is required.**
- Download the necessary server and API here
- Clone this repo down to your local machine
- Cd into the
serverdirectory (travel-tracker-api) - In the command line, run
npm install - In the command line, run
npm startThen clone down this repository.
- In your command line,
cdinto your local directory and clone down this repository -
git clone https://github.com/ccollums/travel-tracker - Cd into the repo
- Install the necessary package dependencies -
npm install - Run the command
npm start - With both the server running and this package running, then visit
http://localhost:8080/in your browser. **Upon arriving to application - In order to login to the application pick a user id between 1 and 50. (there are 50 users in the API)
- The username is
traveler(theUserId)and the password istravel - For example:
traveler34andtravel
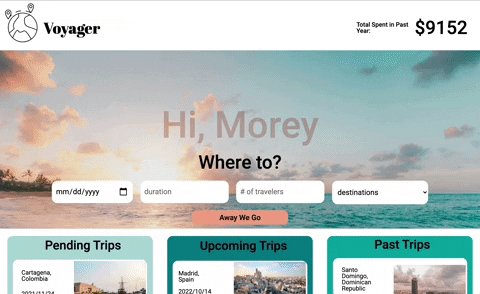
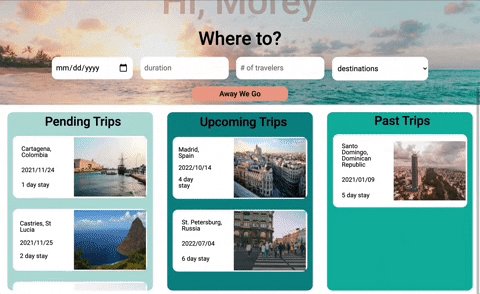
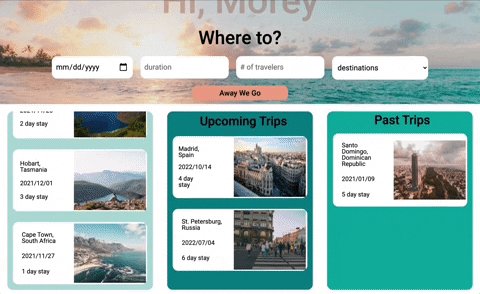
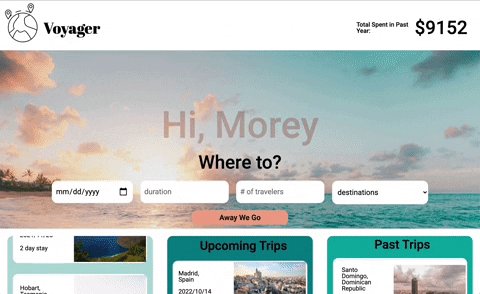
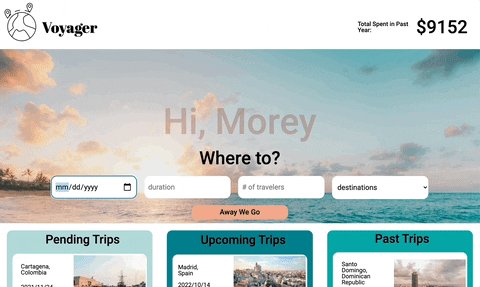
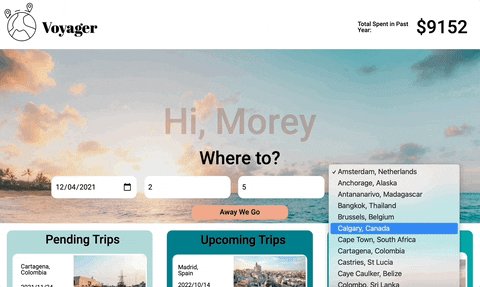
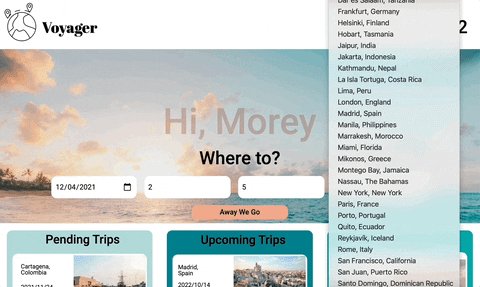
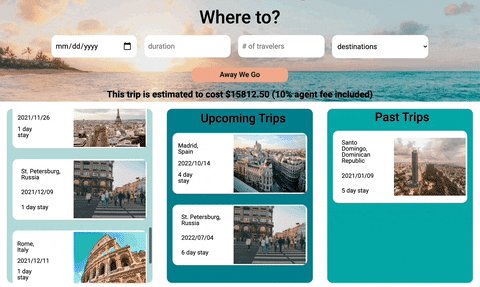
Illustrations
Login Page

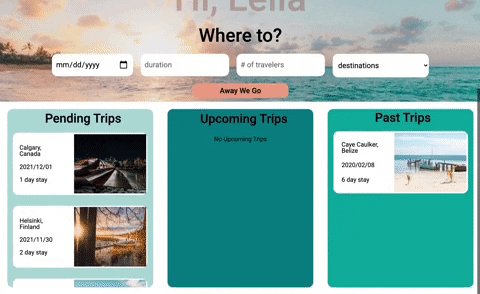
User Trips on Page

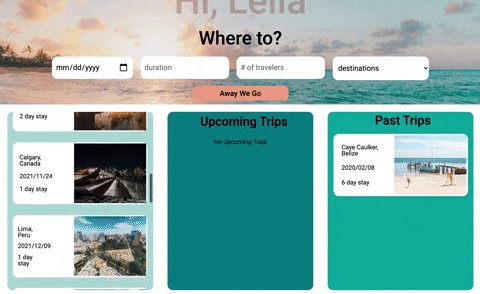
Make a trip Request/It will move to pending trips

Wins
- Having an appealing UI/UX
- Using Day.js to find future/current/past trips to display to user.
- Implementing SCSS
Challenges
- Learning Day.js
- Error handling for POST requests
Additions
Future Iterations
- Add the ability for an administrator (agent) to log in.
- The agent should have the ability to approve and deny trip reuqests.
- Have a count down to the users next trip.
Project Spec
Project specs can be found here
Author
| Carly Collums GH</td> </tr> |